三种客户端API中目前为我们提供了现成的UniqueValueRenderer和ClassBreakRenderer功能,但有些食之无味,弃之可 惜。原因有二:1、领导常常并不认可这两种简约而不简单的专题图,因为他们没有看到复杂的圆饼和长柱;2、API中提供的两种专题图利用 GraphicsLayer自己实现也比较简单。这次以Silverlight API为例,探讨一下传统专题图实现的可能性。
要呈现专题图,有两个步骤:
1、绘制chart,比如饼图和柱图。有以下完成途径:Google Chart API,Silverlight Toolkit中的Chart功能(开源),Visifire(开源)。前者使用最简单,后者效果最好,暂时抛弃中庸的。
2、将绘制好的图形显示出来。因为是与地图服务无关的数据,所以可用GraphicsLayer来完成,而且可以利用其中的Cluster功能,推荐使用此办法。此时需要将chart定制为Graphic的Symbol;也可以利用ElementLayer来显示,此时需要将chart定制为UIElement。
通过三个例子来说明,专题要素是我国人口总数、城市人口数、非城市人口数。
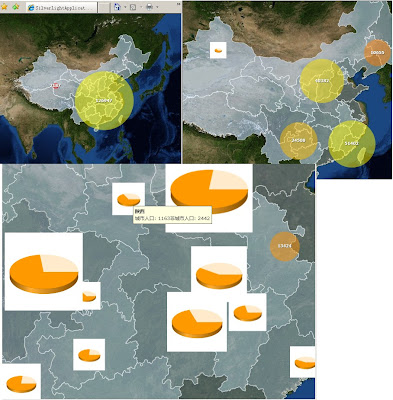
1、选用GraphicsLayer,利用cluster功能,通过google api绘制静态chart。大概步骤:通过继承GraphicsCluster基类实现cluster功能,通过形如:http://chart.apis.google.com/chart?chs=100x100&chd=t:60,40&cht=p3的请求利用google chart tools绘制chart,通过PictureMarkerSymbol承载chart,交给Graphic显示。效果如图:

补充说明:1、通过google chart创建的静态图形没办法“说话”,不过可以利用GraphicsLayer的Maptip来实现简单交互;2、google chart目前还没办法创建背景透明的chart,Silverlight目前也不能去除位图背景色,但可以通过服务器上的GDI+功能来使背景透明,然后显示。
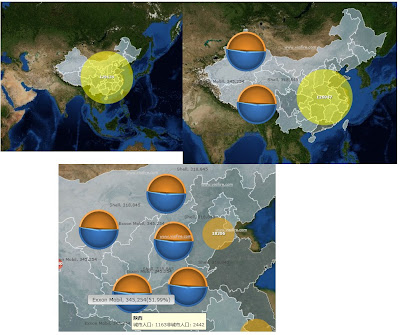
2、选用GraphicsLayer,利用cluster功能,通过visifire绘制可交互的chart。大概步骤:通过继承 GraphicsCluster基类实现cluster功能,通过继承MarkerSymbol来允许visifire产生的chart作为Symbol 赋给Graphic,最后显示Graphic。效果如图:

补充说明:visifire目前暂不支持databinding,所以利用改变MarkerSymbol的ControlTemplate办法无法动态修改chart数据。
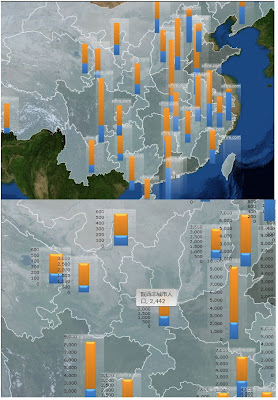
3、选用ElementLayer,通过visifire绘制可交互的chart。大概步骤:根据专题要素动态创建可交互的chart,利用Graphic的Geometry来定位。效果如图:

补充说明:可根据比例尺处理chart的详细程度,比如小比例尺时尽量精简chart,避免互相压盖,大比例尺时显示详细的chart信息;必要时可自己实现cluster算法。




没有评论:
发表评论